If you are selling product like printed T-Shirts, Cakes etc.., through online, you need to get some additional information from customer while placing their order.
Like name to be printed on the t-shirt (or) message to be written on the cakes.
In woocommerce it can be done via order meta. In this article you will find how to achieve this without using any plugins.
I have developed a wordpress plugin for this purpose, checkout WC Fields Factory, a wordpress plugin for creating woocommerce custom product fields.!
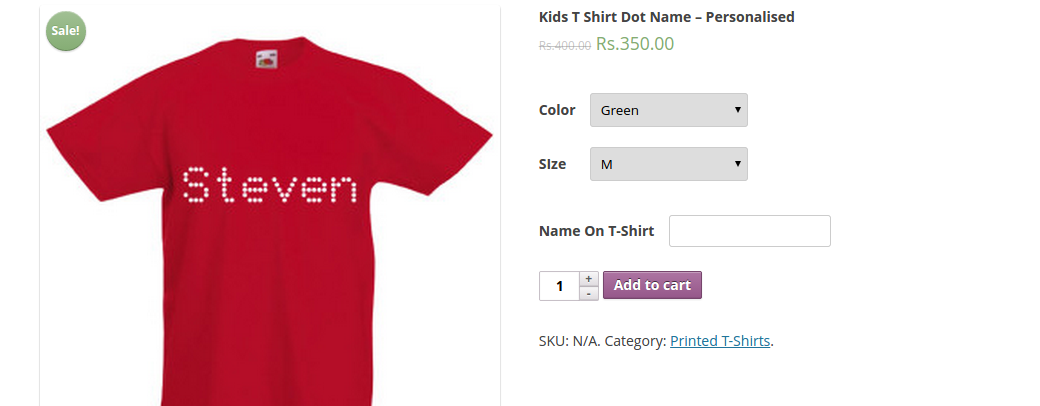
Let’s assume you are selling printed t-shirts, we will add name on t-shirt text box in your product page.
Place the following code in your functions.php
/**
* The following hook will add a input field right before "add to cart button"
* will be used for getting Name on t-shirt
*/
function add_name_on_tshirt_field() {
echo '<table class="variations" cellspacing="0">
<tbody>
<tr>
<td class="label"><label for="color">Name On T-Shirt</label></td>
<td class="value">
<input type="text" name="name-on-tshirt" value="" />
</td>
</tr>
</tbody>
</table>';
}
add_action( 'woocommerce_before_add_to_cart_button', 'add_name_on_tshirt_field' );
The above code will insert a text field in your woocommerce product page, so that customer can enter their name that has to be printed on the ordered t-shirt.
Place the following code in your functions.php
function tshirt_name_validation() {
if ( empty( $_REQUEST['name-on-tshirt'] ) ) {
wc_add_notice( __( 'Please enter a Name for Printing…', 'woocommerce' ), 'error' );
return false;
}
return true;
}
add_action( 'woocommerce_add_to_cart_validation', 'tshirt_name_validation', 10, 3 );
The above code will do the validation for name-on-tshirt field.
Place the following code in your functions.php
function save_name_on_tshirt_field( $cart_item_data, $product_id ) {
if( isset( $_REQUEST['name-on-tshirt'] ) ) {
$cart_item_data[ 'name_on_tshirt' ] = $_REQUEST['name-on-tshirt'];
/* below statement make sure every add to cart action as unique line item */
$cart_item_data['unique_key'] = md5( microtime().rand() );
}
return $cart_item_data;
}
add_action( 'woocommerce_add_cart_item_data', 'save_name_on_tshirt_field', 10, 2 );
The above code will store the custom fields ( for the product that is being added to cart ) into cart item data ( each cart item has their own data )
Place the following code in your functions.php
function render_meta_on_cart_and_checkout( $cart_data, $cart_item = null ) {
$custom_items = array();
/* Woo 2.4.2 updates */
if( !empty( $cart_data ) ) {
$custom_items = $cart_data;
}
if( isset( $cart_item['name_on_tshirt'] ) ) {
$custom_items[] = array( "name" => 'Name On T-Shirt', "value" => $cart_item['name_on_tshirt'] );
}
return $custom_items;
}
add_filter( 'woocommerce_get_item_data', 'render_meta_on_cart_and_checkout', 10, 2 );
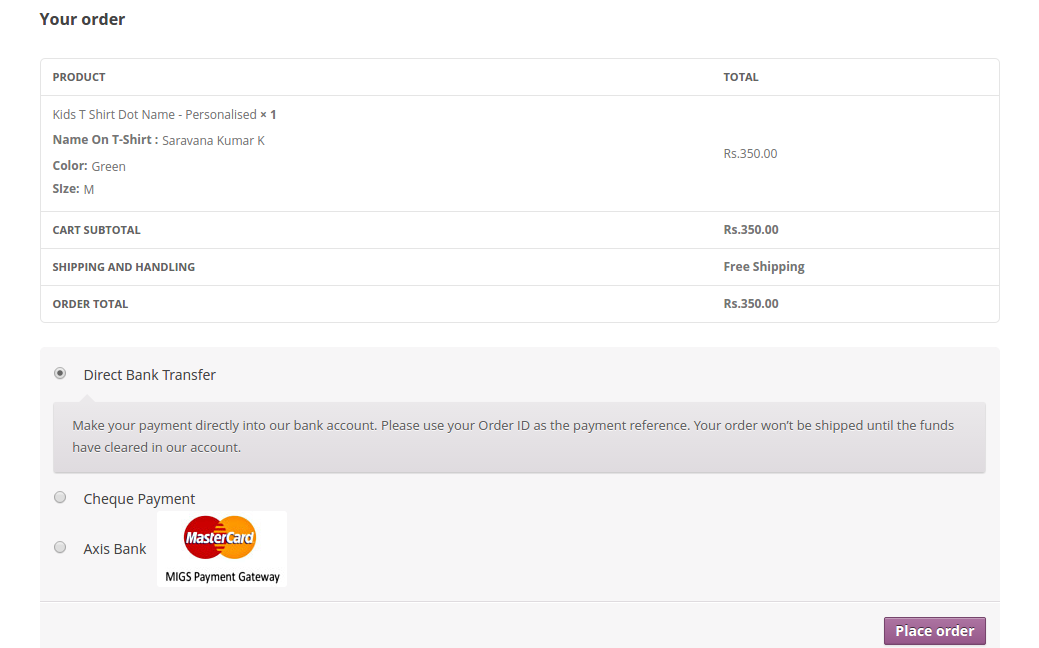
The above code will render the custom data in your cart and checkout page.
Place the following code in your functions.php
function tshirt_order_meta_handler( $item_id, $values, $cart_item_key ) {
if( isset( $values['name_on_tshirt'] ) ) {
wc_add_order_item_meta( $item_id, "name_on_tshirt", $values['name_on_tshirt'] );
}
}
add_action( 'woocommerce_add_order_item_meta', 'tshirt_order_meta_handler', 1, 3 );
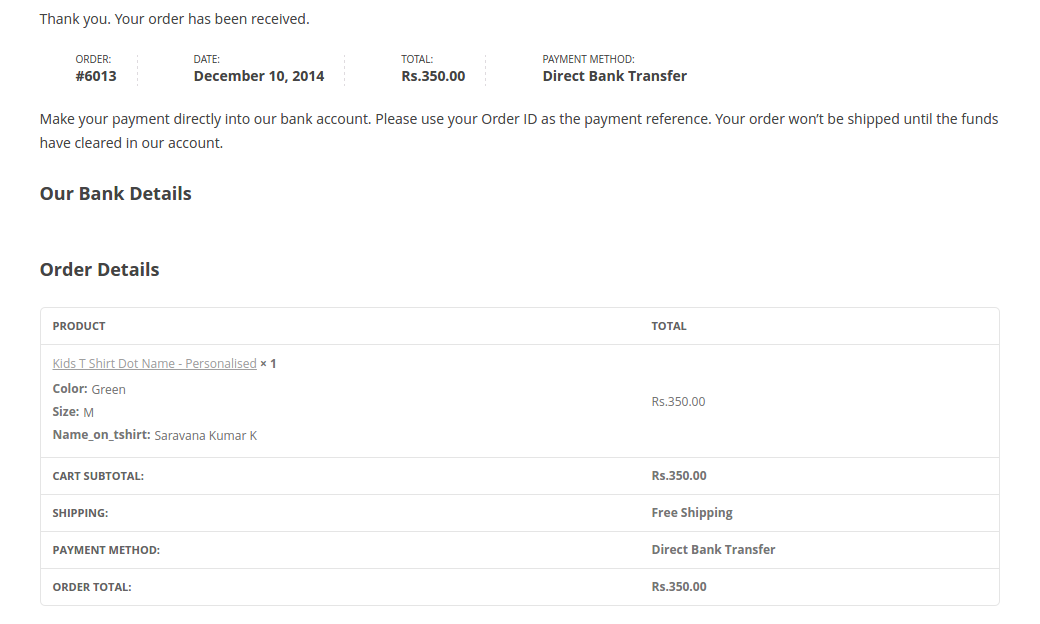
This is a piece of code that will add your custom field with order meta.
Custom Fields for Particular Product Category ( or for a particular product )
If you wanted to add custom fields for a particular product category, change your add_name_on_tshirt_field() as
function add_name_on_tshirt_field() {
if( has_term( array('term1', 'term2', 'term3'), 'product_cat' ) ) {
echo '<table class="variations" cellspacing="0">
<tbody>
<tr>
<td class="label"><label for="color">Name On T-Shirt</label></td>
<td class="value">
<input type="text" name="name-on-tshirt" value="" />
</td>
</tr>
</tbody>
</table>';
}
}
if you wanted for a particular product, change the if condition as
if( get_the_title() == "Your Product Title" ) {
echo 'Your custom fields';
}
note: you should also update your tshirt_name_validation() to validate only for the category or for the product alone. eg.
function tshirt_name_validation( $flaq, $product_id, $quantity, $variation_id, $variations ) {
if( get_the_title( $product_id ) == "Your Product Title" ) {
if ( empty( $_REQUEST['name-on-tshirt'] ) ) {
wc_add_notice( __( 'Please enter a Name for Printing…', 'woocommerce' ), 'error' );
return false;
}
}
return true;
}
Related Topics
If you wanted to add custom product fields to woocommerce product archive page read this
If you wanted to change product pricing while adding to cart read this
Happy blogging.!






Denys August 2, 2022
Thanks a lot! It was incredibly helpful for me! Thank you for your work!
Alexandra Hadley December 16, 2021
Thank you for this! I have added the code and I can see it on my product page, but when I add it to the cart, the site returns a fatal error? Any advice?
suchit June 14, 2021
hello, i wants to add custom input type field on admin side orders to input some values and all values are display in my account page.
i hope you help me.
Dominic May 23, 2021
Hi @Saravana, you are a lifesaver. I’ve been on this back to back for days trying to figure out how to add custom fields to the product admin. All I get are some fancy plugins. I just downloaded your plugin and it’s giving me the option to achieve exactly what I want. I’m bookmarking your site as I will be learning a lot of WordPress development soon. Thanks a bunch!
Matthew Loeffler December 22, 2017
Hi
This is great post and the plugin works great. Would it be possible to add the users input, in your example “Name”, directly on the shirt so the user has a visual of what they will actually see?
colin November 13, 2017
Hi, I wish to add the date selector as a delivery date on the checkout page instead of on the product page. Is this possible thanks. bluebells.co.uk/online-shop
Saravana Kumar K November 21, 2017
Hi you can refer this post to get some ideas.
Hang October 27, 2017
Hello,
I am using your plugin. I would like to have the custom field automatically completed from URL:
http://website.com/store/product/?custom_field=VALUE
Is there an API for that?
Dzung October 17, 2017
Nice Article ..!!
You wanted to add text field on cart page. I use code below, when I click Update cart buttom, this field can not add to order, can you help me?
function woocommerce_add_text_cart() {
echo ‘
text cart
‘;
}
add_action( ‘woocommerce_cart_contents’, ‘woocommerce_add_text_cart’ );
piyush sharma October 16, 2017
Hi Saravana!
Great Article I’m trying to do some stuff like this and search for it from many days and last I found your article which is amazing and really helpful. kindly help me with some of my issues first one I want to show this custom filed on my shop page or the product page and I want to show some user metadata in the order page can you help me with this.
Thanks
Tony September 4, 2017
So I’ve got this entire set-up working – it’s pretty lengthy… I’m using the extra fields for parents to register their children for a football program.
Before adding the custom fields I actually added an option to the Products in the back-end that essentially flags a product as a “Player Registration”.
I have set it up so that the extra fields ONLY appear on registration product, which is perfect. My issue is that the validation for my custom fields runs on every product’s page and not just on my registration products with the extra fields. This results in those products not being able to be purchased because it’s trying to validate fields that don’t exist.
Any idea why the following would work to display the fields, but doesn’t work to isolate the validation to ONLY the registration products?
“`if( get_post_meta( get_the_ID(), ‘_player_registration’, true ) == ‘yes’ ) {
}“`
That works for the registration fields, but it doesn’t work for the validation process.
Tony September 4, 2017
I actually managed to sort this out at a deeper level… …when running the validation I added an isset requirement to go with the empty, so this now only executes if the fields exist and no longer effects different products:
if ( empty( $_REQUEST['player_firstname'] ) && isset( $_REQUEST['player_firstname'] ) ) {wc_add_notice( __( 'Please provide the legal firstname for the player you intend to register.', 'woocommerce' ), 'error' );
return false;
}
William August 12, 2017
Fantastic article! Provides all the minute details about adding-custom-product-fields-to-woo-commerce-without-using-plugins. Have bookmarked your site. Keep up the good work. Thank you for sharing your important post.
basavaraj July 29, 2017
a great article …everything is fine..except the custom field or value is not showing in the checkout order details…how can i bring in the checkout field ..thanks in advance
sarath kumar July 29, 2017
hi Saravanan
Its a great article ..but i have a doubt on this i have a datepicker in place of text fied with some validation in calender .
$(document).ready(function () {
var d = new Date();
var monthNames = [“January”, “February”, “March”, “April”, “May”, “June”,
“July”, “August”, “September”, “October”, “November”, “December”];
today = monthNames[d.getMonth()] + ‘ ‘ + d.getDate() + ‘ ‘ + d.getFullYear();
$(‘#to’).attr(‘disabled’, ‘disabled’);
$(‘#from’).datepicker({
defaultDate: “+3d”,
minDate: 3,
dateFormat: ‘dd M yy’,
showOtherMonths: true,
changeMonth: true,
selectOtherMonths: true,
required: true,
showOn: “focus”,
numberOfMonths: 1,
});
this is the script how can i pass this with ur code
Gwylohm July 28, 2017
Hi,
Firstly, I would like to thank you for this fabulous tutorial.
However, I have a question : How do I integrate fields according to variations?
For example, the red t-shirt will have 1 field, the blue variation will have 2.
Is it similar to : “if( get_the_title() == “Your Product Title” )”, but with the ID of the variation ?
Thanks a lot for your response.
Patrick May 26, 2017
is it possible to edit custom field in the cart without to delete the product and add a new name
Instagram Smmtraffic May 15, 2017
Very Good..!!
Nice Article ..!! Really Helpful Your Article Is
Kathy April 18, 2017
How would you make the custom field populate with the values from the cart if the customer decides to edit the product after adding them to the cart? Right now everything works except that.
Stephanie Jagl-Posch April 14, 2017
Thanks for sharing your solution!
Khan March 23, 2017
Hi I am not able to get some custom data to show on the cart page can you help me with that a little bit.
Basically I m working on a clothing store which offers custom fittings. the script is suppose to choose from standard sizes radio buttons and if custom is selected it shows couple of drop down boxes to select sizes from. I m still learning PHP. Appreciate the help.
PHP Code
[CODE]function customSizes_validation()
{
if ( empty( $_REQUEST[‘standard_size’] ) )
{
wc_add_notice( __( ‘Please Select Size’, ‘woocommerce’ ), ‘error’ );
return false;
}
if ( $_REQUEST[‘standard_size’] === ‘custom’)
{
if ($_REQUEST[‘pant_waist’] == ‘select’ )
{
wc_add_notice( __( ‘Please Select Size3’, ‘woocommerce’ ), ‘error’ );
return false;
}
if ($_REQUEST[‘pant_hip’] == ‘select’ )
{
wc_add_notice( __( ‘Please Select Size4’, ‘woocommerce’ ), ‘error’ );
return false;
}
if ($_REQUEST[‘pant_inseam’] == ‘select’ )
{
wc_add_notice( __( ‘Please Select Size5’, ‘woocommerce’ ), ‘error’ );
return false;
}
return true;
}
return true;
}
add_action( ‘woocommerce_add_to_cart_validation’, ‘customSizes_validation’, 10, 3 );
function save_custom_field( $cart_item_data, $product_id ) {
if( isset( $_REQUEST[‘standard_size’] ) ) {
$cart_item_data[ ‘standard-size’ ] = $_REQUEST[‘standard_size’];
/* below statement make sure every add to cart action as unique line item */
$cart_item_data[‘unique_key’] = md5( microtime().rand() );
}
if (isset ($_REQUEST[‘pant_wait’])){
$cart_item_data[ ‘pant-waist’ ]= $_REQUEST[‘pant_waist’];
$cart_item_data[‘unique_key’] = md5( microtime().rand() );
}
return $cart_item_data;
}
add_action( ‘woocommerce_add_cart_item_data’, ‘save_custom_field’, 10, 2 );
function render_custommeta_on_cart_and_checkout( $cart_data, $cart_item = null ) {
$custom_items = array();
/* Woo 2.4.2 updates */
if( !empty( $cart_data ) ) {
$custom_items = $cart_data;
}
if( isset( $cart_item[‘standard-size’] ) ) {
$custom_items[] = array( “name” => ‘You have Selected’, “value” => $cart_item[‘standard-size’] );
}
return $custom_items;
}
add_filter( ‘woocommerce_get_item_data’, ‘render_custommeta_on_cart_and_checkout’, 10, 2 );
function custom_order_meta_handler( $item_id, $values, $cart_item_key ) {
if( isset( $values[‘standard-size’] ) ) {
wc_add_order_item_meta( $item_id, “standard-size”, $values[‘standard-size’] );
wc_add_order_item_meta( $item_id, “Pant-Waist”, $values[‘pant_waist’] );
wc_add_order_item_meta( $item_id, “Pant-Hip”, $values[‘pant_hip’] );
}
if( isset( $values[‘pant-waist’] ) ) {
wc_add_order_item_meta( $item_id, “Pant-Waist”, $values[‘pant_waist’] );
}
}
add_action( ‘woocommerce_add_order_item_meta’, ‘custom_order_meta_handler’, 1, 3 );[/CODE]
HTML
[CODE]
Please Select a Size
XS
S
M
L
XL
XXL
XXXL
Custom
Waist *
Select
24
25
26
Hip *
Select
30
31
32
[/CODE]
Adriana March 14, 2017
I used WC Fields Factory but I have some specific fields in Brazil, like the CPF, an identification code, in which I need to include validation before making the purchase.
Saravana Kumar K March 15, 2017
You can use
woocommerce_add_to_cart_validationfilter for that purposefunction validate_custom_fields( $passed, $pid = null ) { if( isset( $pid ) ) { $is_passed = $passed; /* This will retrieve all the custom fields post */ $all_fields = apply_filters( 'wcff/load/all_fields', $pid, 'wccpf' ); /* Iterate through custom fields post */ foreach ( $all_fields as $title => $fields ) { /* Iterate through custom fields */ foreach ( $fields as $field ) { if( $_REQUEST[ $field["name"] ] ) { /* See if it is your field and do your validation */ } } } } /* return true for success * return false to abort add to cart action */ return $is_passed; } add_filter( 'woocommerce_add_to_cart_validation', 'validate_custom_fields', 99, 2 );Adriana March 14, 2017
It does not work for me. When I click the Buy button, it just clears the fields and restarts the page. Does not add anything to the cart.
My page is http://corridaduquedecaxiasmaceio.com.br/produto/inscricao-publico-geral-feminino/
Saravana Kumar K March 15, 2017
Looks like you managed to resolve it.
Dione Gil Estrada March 11, 2017
Hello. I cant update the fields in the cart page using the code that you gave. can you help me?
Pingback: Woocommerce - add cart custom field or edit custom field in cart page * Best Wordpress Themes - Reviews
miki February 16, 2017
working perefect but how can i use this
to transfer data using
my plugin without product page
for example:
WC()->cart->add_to_cart($product_id,$quantity );
how can i add my custom text
name-on-tshirt as variable
$name-on-tshirt=”mytext”;
WC()->cart->add_to_cart($product_id,$quantity,$name-on-tshirt );
this is my update.php
//check if product already in cart
if ( sizeof( WC()->cart->get_cart() ) cart->get_cart() as $cart_item_key => $values ) {
// var_dump( $cart_item );
//var_dump( WC()->cart->get_item_data( $cart_item ) );
$_product = $values[‘data’];
if ( $_product->id == $product_id )
$found = true;
}
// if product not found, add it
if ( ! $found )
WC()->cart->add_to_cart( $product_id );
} else {
// if no products in cart, add it
WC()->cart->add_to_cart($product_id,$quantity );
}
}
miki February 16, 2017
i want that all products that added using my plugin will have custom text to each product with my generated upload id for example “35235252”
i creating upload files plugin and the only thing that i can;’t figure out is how after files uploaded to pass the upload id to eeach file in cart
so later i can use it and know what files to what client and what products
i only need to pass temp order id that al ready created.
using “name_on_tshir”
as id meta
for exampole name_on_tshirt=”543535353″
and each upload new id is generated
so if client uploading new files and each files is assoited with the upload id generated from this upload.
Andreas February 6, 2017
What an amazing Plugin, thank you!
On cloning per item… how can i change the trigger?
i want to trigger input[name=wc_bookings_field_persons] instead of input[name=wc_bookings_field_persons], so maybe changing the javascript – but this isn’t update save…. any other solutions, please?
Vlda December 11, 2016
Hello Saravana,
great plugin and great support! I am trying to modify this script so it can use dropdown select options. But it only renders first option on page. Do you know what I am doing wrong?
Here is modified code:
function add_name_on_tshirt_field() {
echo ‘
Frame Color
White
Black
‘;
}
add_action( ‘woocommerce_before_add_to_cart_button’, ‘add_name_on_tshirt_field’ );
Vlda December 12, 2016
I guess this code was lost in a processing. Please find another one wrapped with div
function add_frame_color_field() {
echo ‘
Frame Color
White
Black
‘;
}
add_action( ‘woocommerce_before_add_to_cart_button’, ‘add_frame_color_field’ );
MartinP December 5, 2016
Hi Saravana,
thanks for this great tips you have provided. I have a small question: if you use this code
wc_add_order_item_meta( $item_id, "name_on_tshirt", $values['name_on_tshirt'] );to store the value, then label for this field is being rendered in Admin area as “name_on_tshirt”. Is there a way to override this and provide your own label so in the database it stores the key but in the admin it shows your own value? Thanks in advance for your help!Mike December 2, 2016
Hi Raoul,
Thank you for this code !!!
I have a question, it’s possible to change the shirt name on the cart page and update?
@+ 🙂
Mike December 2, 2016
Oup’s sorry ihave write Raoul change for Saravana Kumar K Very sorry
Pingback: woocommerce – custom input field | Walter's blog
Brian October 28, 2016
Not sure what I am missing.
I added the first code snippet to functions.php but it makes all pages come up blank.
Removing the “add_action” lets the page work, but obviously without the new field.
Any idea what I am missing?
Thanks!
Pingback: Pass Custom Data from Page Template to WooCommerce Cart Page - PKT
kef September 27, 2016
Many thanks Saravana. I have a question. I want to dynamically add text fields to a product page depending on quantity of product added so that if someone adds 2 items, 2 text fields appear which they can add customisation to (e.g. different names).
Is this possible do you think?
Many thanks in advance.
Saravana Kumar K October 3, 2016
Hi,
Wc Fields Factory has that option (Called Fields Cloning ), you may try it.
Suman Lamsal September 15, 2016
hello saravana ! What is the code for displaying those saved value ??
Saravana Kumar K September 17, 2016
Hi, it is saved with the customers Cart object, to be precisely, all custom fields are saved as Cart Line Item, which you can easily retrieve by Iterating through Cart Line object, do some thing like this.
if( count( WC()->cart->get_cart() ) > 0 ) { foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) { // All key created by the WC Fields Factory must be prefixed with "wccpf_" if( isset( $cart_item[ "wccpf_your_custom_field_name" ] ) ) { echo $cart_item[ "wccpf_your_custom_field_name" ]; } } }Rahul September 13, 2016
Hi Saravana
Your article is great, I have some problem I have created a page template with field(size(dropdown), Thickness(dropdown),Dimension(Radio Button)).After filling all the information add the details in cart.How can I achieve this
Page template is not WooCommerce Enabled
Thank You in Advance
Saravana Kumar K September 17, 2016
Hi Rahul, Sorry for the late response, have you managed to do it.?
Rahul Singh September 6, 2016
Hi Saravana Great Article
I am working on a project-
I have a Page template with some custom fields, now I want to pass that data on cart page how can i do that?
please help me I struggling
Felipe August 31, 2016
Hello Saravana, tks for explanation.
One more question: How show this value on cart for eatch product?
Really tks for explanation!
Felipe August 29, 2016
I would first like to thank you for the beautiful initiative to help us develop an increasingly perfect e- commerce.
My question is – I need to deploy a field for the Admin , for that would have to modify the first part of the code in this tutorial, where a field is created on user screen for a field on admin screen. But I’m not getting through my code to link with the rest of the codes of this tutorial.
Below follow my code:
function woo_add_custom_general_fields() { global $woocommerce, $post; echo ''; woocommerce_wp_text_input( array( 'id' => 'dias_fabricacao', 'label' => __( 'Days', 'woocommerce' ), 'placeholder' => '', 'description' => __( Enter here the days for manufacturing', 'woocommerce' ), 'type' => 'number', 'custom_attributes' => array( 'step' => 'any', 'min' => '1' ) ) ); echo ''; } add_action( 'woocommerce_product_options_general_product_data', 'woo_add_custom_general_fields' );Could you help me?
Tks!
Saravana Kumar K August 30, 2016
Hi here is the complete code for Custom Admin Fields
function add_custom_admin_field() { woocommerce_wp_text_input( array( 'id' => 'dias_fabricacao', 'label' => __( 'Days', 'woocommerce' ), 'placeholder' => '', 'description' => __( Enter here the days for manufacturing', 'woocommerce' ), 'type' => 'number', 'custom_attributes' => array( 'step' => 'any', 'min' => '1' ) ) ); } add_action( 'woocommerce_product_options_general_product_data', 'add_custom_admin_field' );The above snippet add a custom text field under General Product Tab ( I assume you wanted to create custom fields for woocommerce admin product screen )
function save_custom_admin_fields( $post_id ) { if( !empty( $_POST['dias_fabricacao'] ) ) { update_post_meta( $post_id, 'dias_fabricacao', esc_attr( $_POST['dias_fabricacao'] ) ); } } add_action( 'woocommerce_process_product_meta', 'save_custom_admin_fields' );Above snippet will save the custom fields whenever user clicked
Updatebuttonand if you want to access this field’s value else where, you can use the famous
get_post_meta()function.Jerome August 8, 2016
this is awesome!!! Thank You!!
Alina Balaur August 2, 2016
Hello Saravana!
I want to use these codes, but change them a bit so they suit my needs better. However I’m nothing but a novice and I don’t know how to correctly do it. Maybe you could help me with that?
I need to:
• Either have the text-fields in the Cart page (next to each product) instead of the Product page
• Or keep the text-field on the Product page as it is, save it, then show it on the Cart page BUT give the option to Edit the content of the text-field.
In both cases, I need the comments of the text-fields to show at the order and invoice…
Any ideas? I’m really looking forward to your answer, I was looking for a way to do this for days!
Alina Balaur
Thomas Schmidt June 15, 2016
Hi Saravana,
Did you find a solution for adding the same product to the cart multiple times with different custom meta and the possibility of editing the product and the custom meta?
Currently when I edit a product from my cart, the custom meta is displayed from the last product which was added to the cart.
Saravana Kumar K June 15, 2016
Hi Thomas, sorry I totally forgot, any here is the idea how you can achieve that
you will have to edit your
your-theme/woocommerce/cart.php( especiallyproduct-thumbnailTD andproduct-nameTD )<td class="product-thumbnail"> <?php $thumbnail = apply_filters( 'woocommerce_cart_item_thumbnail', $_product->get_image(), $cart_item, $cart_item_key ); if ( ! $_product->is_visible() ) { echo $thumbnail; } else { if( isset( $cart_item["name_on_tshirt"] ) ) { printf( '<a href="%s">%s</a>', esc_url( $_product->get_permalink( $cart_item ) ."?name_on_tshirt=" .$cart_item["name_on_tshirt"] ), $thumbnail ); } else { printf( '<a href="%s">%s</a>', esc_url( $_product->get_permalink( $cart_item ) ), $thumbnail ); } } ?> </td> <td class="product-name" data-title="<?php _e( 'Product', 'woocommerce' ); ?>"> <?php if ( ! $_product->is_visible() ) { echo apply_filters( 'woocommerce_cart_item_name', $_product->get_title(), $cart_item, $cart_item_key ) . ' '; } else { if( isset( $cart_item["name_on_tshirt"] ) ) { echo apply_filters( 'woocommerce_cart_item_name', sprintf( '<a href="%s">%s</a>', esc_url( $_product->get_permalink( $cart_item ) ."?name_on_tshirt=" .$cart_item["name_on_tshirt"] ), $_product->get_title() ), $cart_item, $cart_item_key ); } else { echo apply_filters( 'woocommerce_cart_item_name', sprintf( '<a href="%s">%s</a>', esc_url( $_product->get_permalink( $cart_item ) ), $_product->get_title() ), $cart_item, $cart_item_key ); } } // Meta data echo WC()->cart->get_item_data( $cart_item ); // Backorder notification if ( $_product->backorders_require_notification() && $_product->is_on_backorder( $cart_item['quantity'] ) ) { echo '<p class="backorder_notification">' . esc_html__( 'Available on backorder', 'woocommerce' ) . '</p>'; } ?> </td>and then update your
add_name_on_tshirt_fieldfunction like thisfunction add_name_on_tshirt_field() { global $post; $name_on_tshirt = ""; if( isset( $_GET["name_on_tshirt"] ) ) { $name_on_tshirt = $_GET["name_on_tshirt"]; } echo '<table class="variations" cellspacing="0"> <tbody> <tr> <td class="label"><label for="color">Name On T-Shirt</label></td> <td class="value"> <input type="text" name="name-on-tshirt" value="'. esc_attr( $name_on_tshirt ) .'" /> </td> </tr> </tbody> </table>'; } add_action( 'woocommerce_before_add_to_cart_button', 'add_name_on_tshirt_field' );So basically what I did is, I added them as query variable at
cart.phpand inadd_name_on_tshirt_fieldI am check for the corresponding query var, if I find one then we can fill that fields value attribute.Maya June 12, 2016
Yes exactly that, this link is a screenshot of what my admin order page looks like: http://findcreative.london/current.png and this link is a screenshot of what I want it to look like: http://findcreative.london/ideal.png I think I need to edit the wc_add_order_item_meta section to something else but I’m not sure what, thanks.
Maya June 12, 2016
How do I display this as a custom field value on the order admin panel? Currently it only shows as a field underneath the phone number, I would also like it to show as a custom field on the order page too.
Thanks
Saravana Kumar K June 12, 2016
I don’t understand your requirement, currently the custom fields value will be stored as Cart Item Data while your add to cart action and then once you placed the order, it will be stored as Order Item Meta which will be carried over to Order Email, Order Thank You page and Order Back end screen as well ( it will be displayed under the product title of each line item ).
You want to add custom fields on Order back end screen, where admin user would able to update.?
something like that.?
Victor Flores June 8, 2016
Hi Saravana!
I was just wondering if there is a way to collect the meta order information and display it in the cart when cloning is activated.
Thank you in advance!
Saravana Kumar K June 8, 2016
Hi it’s already possible with
WC Fields Factory, It should work straight away, I don’t know what difficulties you are facing. If it is anything, could you be more specific so that I can try to point you in the right direction.Thomas Schmidt June 7, 2016
I make use of 4 custom fields:
– 1x custom price submission
– 3x custom texts
Thomas Schmidt June 6, 2016
Hi Saravana,
Thanks for the reply, but this would work if you only add one product to the cart.
When you add more of the same product there isn’t any distinction between the two, because you are using the product ID which is the same for both products.
Is there a way to achieve the same result using another type of identifier (like the ‘cart_item_key’)?
Cheers,
Thomas
Saravana Kumar K June 7, 2016
Hi, got your point, but I don’t see any solution there, even if you use
cart_item_key, because you are in product page and all you have isproduct_idand you have no way to know whatcart_item_keyshould be used against this product page ( especially if you have more than one line item of the same product ).I think I have an idea, how many custom fields you have in your product page.?
Sarah May 31, 2016
Hi, how do I add the field to the checkout page?
Saravana Kumar K June 7, 2016
Hi, it’s depends on what you are going to do with that custom field. In checkout page where exactly you wanted to add that fields.? you may go through this article where you can find the idea about custom fields on checkout page.
Anna May 26, 2016
Hello,
I’m using the plugin linked at the beginning of the article, I was wondering if it would be possible to show the custom field after you’ve selected the option in a variable product.
For example if you have two attributes, one is no message and the other one is message inside, when you select message inside then showing the custom field.
Thanks!
Saravana Kumar K May 27, 2016
Yes you can.
Step 1 : You will have to create two “WC Product Field Group”. on the front end product page each Field Group will be wrapped with divs contains css classes like this
wccpf-fields-group-1,wccpf-fields-group-2( we are going to use these css class to do the toggling )Step 2 : paste the following snippet your
functions.phpfunction variable_reload_field() { ?> <script type="text/javascript"> (function($){ // Update "#pa_size" id with your attribute select box ID $(document).on( "change", "#pa_size", function(){ $('[class^="wccpf-fields-group-"]').hide(); if( $(this).val() == "medium" ) { $(".wccpf-fields-group-2").show(); } else { $(".wccpf-fields-group-1").show(); } }); })(jQuery); </script> <?php } add_action( 'woocommerce_after_add_to_cart_form', 'variable_reload_field' );Thomas Schmidt May 24, 2016
Great explanation, it helped me a lot!
Is it possible to automatically fill in the ‘Name on shirt’ field with the customers value, when the ‘edit product’ url is pressed in cart?
Saravana Kumar K May 27, 2016
Hi yes that is possible here is a snippet
function add_name_on_tshirt_field() { global $post; $name_on_tshirt = ""; foreach ( WC()->cart->cart_contents as $key => $value ) { if( $value["product_id"] == $post->ID && isset( $value["name_on_tshirt"] ) ) { $name_on_tshirt = $value["name_on_tshirt"]; } } echo '<table class="variations" cellspacing="0"> <tbody> <tr> <td class="label"><label for="color">Name On T-Shirt</label></td> <td class="value"> <input type="text" name="name-on-tshirt" value="'. esc_attr( $name_on_tshirt ) .'" /> </td> </tr> </tbody> </table>'; } add_action( 'woocommerce_before_add_to_cart_button', 'add_name_on_tshirt_field' );Ravinder Kaur May 17, 2016
Hello, Thanks for your reply. Can you please send me some sort of code which I can use on the cart page.
And how to update the line_total as I am using woocommerce_before_calculate_totals this hook, but not able to update line total
Ravinder Kaur May 16, 2016
Hello.. Hope you all are doing good.
I need to select datepicker value from cart page and then wants to add in session, but When I trying to add, it is working on cart page, but when goes to checkout, it is empty, I am not able to set the cart session value during checkout and place order. I want to calculate with start date and end date means total of start date and end date, that will be calcuate with price. And wants to do this calcuation. But I am not able to do this. If any one can help me, that would be really appreciated.
Regards
Ravinder Kaur
Saravana Kumar K May 17, 2016
Hi, first of all this article work only for adding custom fields on your product page ( not on cart, of course those custom fields values will be carried over to cart, checkout, order & email ).
So you managed to add custom fields on cart page and not able to carry the value to checkout page. am I right.?
Andreas April 21, 2016
Sorry, please delete my previous post. Just found the answer in the tutorial. Your scrolling javascript function/animation makes it impossible to scroll the page and view info 🙂
Thanks again.
siva April 21, 2016
very nice,
how to display select box value in cart page?
Saravana Kumar K April 25, 2016
Hi, the same code should be work for select field as well. you will have to change the check box into select field in the
add_gift_wrap_fieldhandler.Phil March 23, 2016
I’m using another plugin (dvin-wcql) that turns woocommerce’s normal cart functionality into a quote request form.
So none of the above works, because it saves all the data into the cart item variables.
In the code of the ‘quote request’ plugin, in the place where the order is created, I want to fetch the custom value from the session and add it to the order. However, I don’t understand the above well enough to know where the value is stored.
Any help is much appreciated.
Saravana Kumar K March 23, 2016
Hi, I never used that plugin before, if it is possible sent the code, I will have a look at it.
Jomar March 10, 2016
I tried it and it works but I don’t know how to get that work in order item meta. Will it work using woocommerce hook (woocommer_add_order_item_meta)? I tried that before but don’t know how to display it in order item meta 🙂
Jomar March 7, 2016
Hi,
Nice tutorial. How about having an array value in one item meta key… How to implement in order to display the item meta in cart and checkout page as well as order item meta.
Saravana Kumar K March 8, 2016
I mean, one of your cart item meta is having an Array as a value and you wanted to display it in Cart, Checkout and also add as Order Item Meta right.?
If that is the case just convert your Array into a CSV and add as meta like this
implode( ", ", $your_array );danielo January 21, 2016
Hi,
I have used the updated code and everything works fine BUT, the data is not stored in order meta. If I do it with the plugin it works.. but I want to add that information programatically; as that’s how I am adding the products.
So, any lead on why it might not work? You probably need to update some of the WC functions?
Saravana Kumar K January 21, 2016
Hi,
woocommerce_add_order_item_metathis is the action you will have to use. and there was a bug on mytshirt_order_meta_handlersnippet, I have updated it now, please have a look.imran January 2, 2016
Thank you very much for this important post. it’s really helpful….
sunil November 30, 2015
How to send tshirt_field name with New Order Mail . How to get this in my file . Please tell me the code for getting this print message in mail file.
sunil November 30, 2015
i remove this from save_name_on_tshirt_field(). But i facing same problem .
/* below statement make sure every add to cart action as unique line item */
$cart_item_data[‘unique_key’] = md5( microtime().rand() );
When i add same product .its add in new line and i can’t edit message . Thanks for your response
sunil November 30, 2015
please tell me how to get this message with order place in Admin (Dashboard) woocommerce=>orders
sunil November 30, 2015
hi, thanks for your article , its really helpful ,But i couldn’t find UPDATE section . can you please tell me how i update and edit custom text field message. bcz when i add same product with message ,there are add a new entry with same name . i want to update msg only . please send me link for update section or code . thanks
Saravana Kumar K November 30, 2015
Hi,
Remove the following line from save_name_on_tshirt_field()
manglam November 27, 2015
How to show custom fields data in order page on editing in admin panel if i edit any order…there is no t-shirt color field not shown and no value
pradeep November 23, 2015
Hi Saravana,
waiting for your solution…!!
pradeep November 23, 2015
Hi Saravana,
Thanks , but the last step is don’t wok on my side please give me a solution for order details.
function tshirt_order_meta_handler( $item_id, $values, $cart_item_key ) {
if( isset( $cart_item[‘name_on_tshirt’] ) ) {
wc_add_order_item_meta( $item_id, “name_on_tshirt”, $cart_item[‘name_on_tshirt’] );
}
}
add_action( ‘woocommerce_add_order_item_meta’, ‘tshirt_order_meta_handler’, 1, 3 );
Saravana Kumar K November 23, 2015
You got a bug on
wc_add_order_item_metastatement, there is no$cart_itemobject in this handler, only$values. use the below snippet.function tshirt_order_meta_handler( $item_id, $values, $cart_item_key ) {
if( isset( $values[‘name_on_tshirt’] ) ) {
wc_add_order_item_meta( $item_id, “name_on_tshirt”, $values[‘name_on_tshirt’] );
}
}
add_action( ‘woocommerce_add_order_item_meta’, ‘tshirt_order_meta_handler’, 1, 3 );
pradeep November 22, 2015
Hi Saravana,
Thanks, but still showing two time
First Line :: Product 1 [demo 1]—————————————————
Second Line:: Product 1 [Demo 2]————————————————-
But i need
Product 1[demo 1 ][Demo 2]————————
pradeep November 22, 2015
Hi Saravana,
i am using your custom field and its working perfectly , But i have a case :: Suppose when i add a product to cart and add custom name “demo 1” , custom name show perfectly on cart page , But after that i change my mind and move to shop page again , add the same product to cart with new custom name “Demo 2”, when i move to cart page :: Product show two time with two custom names ::
Like this :
First Line :: Product 1 [demo 1]—————————————————-price ————Todal price
Second Line:: Product 1 [Demo 2]————————————————-price————-Total Price
But i want to change thing like this ::
Product 1[demo 1 ][Demo 2]————————Price———————-Total Price
Same product with one line
Please suggest me Asap.
Saravana Kumar K November 22, 2015
Hi,
Remove the following line from
save_name_on_tshirt_field()Dave November 18, 2015
Great plugin. How would u use the custom field in an url (want to creat a custom add to cart button). I.e.
<a href="add_to_cart_url() ); ?>&variation_id=262&wc_field=userInputValue”>add to cart
Payman November 4, 2015
Hi Saravana,
I am using your custom field and it is working perfectly. However, I wanted to add another field to the current one and as soon as I go to Fields Factory > Write tab in admin it goes to 404 page. Do you know what is the problem?
Jp October 26, 2015
Hello Saravana.
Thank you for your excellent article. Could you help me with this issue? When i fill in the textbox with the tshirt color and i click on ‘Add to cart’ button and the page reloads, the text field “Name on T-Shirt” remains empty. Is there a way to keep the textbox filled with the input?
Thank you in advance.
Nik October 23, 2015
Your code really helped me! Thanx a lot!
jisu September 8, 2015
hello
thanks for Nice plugin.
one question if i select 2 quantity of a product and i want to add custom field for both the quantity separately then how can i do.
Saravana Kumar K September 10, 2015
Hi, it’s been my long time pending work, hope I will finish this feature soon and release it. ( You can do it by yourself, you would needing some custom jQuery snippets & server side logic, it’s easy though ).
Abi August 4, 2015
Hello Saravana, excellent work, I have a issue, I’m using your plugin Fields Factory, but when a required field is validated shows messages error correctly but it add the product to cart anyways, I tried validation via snippet but shows the message and adds the product to cart too. What I have to do to avoid it adds to cart until the field is filled?. Thank you.
Saravana Kumar K August 6, 2015
Abi Thank You,
Change
add_actionstatement for validation to thisadd_action( 'woocommerce_add_to_cart_validation', 'tshirt_name_validation', 10, 3 );, number of parameter count might be the reason.damian July 31, 2015
Thanks for posting this article. It is exactly what I’ve been looking for!
I’ve one question how to change your code to use select option list instead text input?
damian July 31, 2015
Ok i figured out it my self, anyway thanks for your article
Chris June 21, 2017
Hi Damian,
Can you post your solution for letting the customer choose on a selection , I’m dealing with it unsuccessfully.
thanks in advance
Aba July 23, 2015
Which web hook/filter I should use to unset the custom cartitem session , on a successfull payment?
am already unsetting the session here. But it will work only if I delete the cart item
woocommerce_before_cart_item_quantity_zero
woocommerce_cart_emptied
Can I use after_woocommerce_pay for this?
Saravana Kumar K July 23, 2015
You can use either
woocommerce_payment_completeorwoocommerce_payment_complete_order_status_completedaction, which will be triggered with$order_idas a parameter.Ajay July 20, 2015
Hi Saravana,
I tried using the code you provided (pasted it in the functions.php exactly as is) to try and get it working before customising it for my own needs. No errors show up when viewing the product page but when I click “Add to Cart” it doesn’t add the product to the cart, instead it just shows the loading gif which never stops.
I thought maybe I had screwed something up and created an infinite loop somewhere; so I tried your plugin and it appears to be doing the same thing.
Any ideas of what might be going wrong? I’d link you to a website but I’m working on a local server.
Saravana Kumar K July 21, 2015
Ajay,
Neither WC Fields Factory nor that custom code in your
functions.phpwon’t work with Ajax enabled Add to Cart method, you should disable your Ajax add to cart feature from woocommerce setting page. you can see that page inwp-admin->woocommerce->settings->products->Display.Ajay July 21, 2015
Thanks for your reply Saravana, I disabled Ajax in woocommerce but the problem seems to persist. Nothing has changed, the ajax still runs and the infinite loop is still there. I’ve tried overriding with the following code but nothings changed :/
function so_27023433_disable_checkout_script(){
wp_dequeue_script( 'wc-checkout' );
}
add_action( 'wp_enqueue_scripts', 'so_27023433_disable_checkout_script' );
Elvin Lee July 14, 2015
Hi Saravana,
This is a nice snippet which without plugin. May I know how to set apply only selected products? For example: input field A, B for A, B, C, D products; input field C, D for products E, F, G, H.
Regards,
Elvin
Saravana Kumar K July 14, 2015
Hi Lee, You can add those kinds of rules like this
add_name_on_tshirt_field() { if( get_the_title() == "Product A" || get_the_title() == "Product B" ) { echo 'Your custom fields set A'; } else if( get_the_title() == "Product C" || get_the_title() == "Product D" ) { echo 'Your custom fields set B'; } }You can also use this plugin, which will make your life lot easier
Naval Kishore Kandpal July 6, 2015
Sir, I’ve installed your plugin and I’ve used the “date picker” field on the product page of my website. The date picker is showing but when I add the product into cart, the date I selected doesn’t appear in the Cart and Checkout page. Even it doesn’t show in the Admin.
Please give me a solution ASAP.
Saravana Kumar K July 6, 2015
Hi,
What theme you are using.?, the following two hooks are crucial for this plugin
woocommerce_add_cart_item_dataandwoocommerce_get_item_data, make sure those hooks are available in your theme.Naval Kishore Kandpal July 7, 2015
Sir, I’m using a woo commerce theme already. Where do I find these two hooks? And if these hooks are not available then what should I do? Suggest me. I’m waiting for your response.
Naval Kishore Kandpal July 7, 2015
Both of these hooks are available in my theme inside “plugins/woocommerce/includes/class-wc-cart.php” page.
Saravana Kumar K July 7, 2015
Kishore,
Than the issue could be any where ( themes or server session setup … ), you need to debug your theme, unless I have access to your themes code, I can’t help you more.!
Naval Kishore Kandpal July 9, 2015
Saravana Sir,
Finally I’ve done it. Thanks a lot. I created a custom field by using the action hooks you’ve mentioned in this Blog. One thing I want now is that for example if someone orders a product, we can block the calendar field (which is my custom field), so the pick up date can only be visible after 24 hours of ordering.
Please give me a solution.
Rajesh Kumar July 3, 2015
Thanks for giving awesome article ….Its working very fine…tanks dude..
Aba June 25, 2015
How I can unset the custom cart item from session on deleting the item from cart?
Saravana Kumar K June 25, 2015
You can use
woocommerce_before_cart_item_quantity_zerohook for this purpose, some thing like thisadd_filter('woocommerce_before_cart_item_quantity_zero', 'on_cart_item_removed', 10, 1); function on_cart_item_removed( $cart_item_key ) { if( $cart_item_key && WC()->session->__isset( $cart_item_key.'_name_on_tshirt' ) ) { WC()->session->__unset( $cart_item_key.'_name_on_tshirt' ); } }Aba June 25, 2015
Thanks Saravana,
one more thing.. how can I update the image with a custom one. Like after product customization, my product image will change to a new one, how I can replace the original one with the new product image. Thanks in advance
jose June 20, 2015
I can only say thank you.
Lila June 9, 2015
Hello Saravana,
thank you for teach us, I just want to show the last product added, with your plugin I’ve selected it just shows one product, but when I add another product, just shows the first product added and not current product added. Thank you for you help. What do you recommend me change?
Saravana Kumar K June 9, 2015
Lila,
Not sure I am following you, last product added in what.? into cart.?, are you using WC Fields Factory or you are doing it manually.? could you explain it with more details.?
Lila June 13, 2015
I’m sorry, I was confused, I’m using WC Fields Factory, and I created a checkbox but the name field always created a name with “[ ]” in the end, like name=”my_field[]” and I’ve tried to overriding price with your snippet but it doesn’t work, I think is by “[ ]”, because when I did without plugin it actually works. Please, help me.
Viv June 8, 2015
Hi ,
Saravana Kumar K thank you for post.
the last step is don’t wok on my side please give me a solution for order details.
function tshirt_order_meta_handler( $item_id, $values, $cart_item_key ) {
if( WC()->session->__isset( $cart_item_key.'_name_on_tshirt' ) ) {
wc_add_order_item_meta( $item_id, "name_on_tshirt", WC()->session->get( $cart_item_key.'_name_on_tshirt') );
}
}
add_action( 'woocommerce_add_order_item_meta', 'tshirt_order_meta_handler', 1, 3 );
Saravana Kumar K June 9, 2015
Just make sure
woocommerce_add_order_item_metahook gets triggered.like this.
function tshirt_order_meta_handler( $item_id, $values, $cart_item_key ) { error_log("Woocommerce Order Meta Hook Triggered"); } add_action( 'woocommerce_add_order_item_meta', 'tshirt_order_meta_handler', 1, 3 );Vivekpvk May 30, 2015
Thank you Saravana kumar..
John May 25, 2015
Hello Saravana,
Thanks for the plugin it works great! I am using variable products though woo themes and have added the custom text box via your plugin. I want to hide/display the custom text box based on the variation selected for the product E.g. An attribute called ‘Number’ with variations ‘one’, ‘two’ & ‘three and only have the custom text field display when user selects variation ‘three’. I have 50 products I need to do this for. Is that possible? THANKS
Mark April 29, 2015
How can I donate to you for this fantastic article!
Saravana Kumar K April 29, 2015
Mark,
Thank you, here is one of my wordpress plugin url, there you can donate.
Zeeshan April 14, 2015
Hello Saravana,
Thank you for such an awesome plugin. I was finding a way to do this and then i came across your plugin.
I just want to ask, can i make the fields editable on cart page ? like the quanity field is editable and can be updated, so can the custom fields could be done the same ? If yes can you guide me how can this be done ?
Thank You 🙂
Saravana Kumar K April 15, 2015
Yes you can, by using
woocommerce_cart_item_namefunction render_text_field_on_cart_item( $title = null, $cart_item = null, $cart_item_key = null ) { if( $cart_item_key && is_cart() ) { echo $title. '<dl class=""> <dt class="">Your Text Field : </dt> <dd class=""><input type="text" name="'. $cart_item_key .'_your-cart-item-text-field" value="" /></dd> </dl>'; }else { echo $title; } } add_filter( 'woocommerce_cart_item_name', 'render_text_field_on_cart_item', 1, 3 );and save the those custom cart fields to session in order to use them later ( at checkout & order meta ) using
woocommerce_before_calculate_totalshookfunction save_cart_item_text( $cart_object ) { foreach ( $cart_object->cart_contents as $key => $value ) { WC()->session->set( $key."_cart_item_text", $_REQUEST[ $key."_your-cart-item-text-field" ] ); } } add_action( 'woocommerce_before_calculate_totals', 'save_cart_item_text', 1, 1 );b1rken April 7, 2015
Hey,
Thanks, found this information very useful.
Which filter/action should I use to dispay the inputed text in the header cart / cart “preview” on mouseover () ?
Saravana Kumar K April 8, 2015
Hi,
I have updated the
render_meta_on_cart_item(), just replace it, It should work now.function render_meta_on_cart_item( $title = null, $cart_item = null, $cart_item_key = null ) { if( $cart_item_key && WC()->session->__isset( $cart_item_key.'_name_on_tshirt' ) ) { echo $title. '<dl class=""> <dt class="">Name On T-Shirt : </dt> <dd class=""><p>'. WC()->session->get( $cart_item_key.'_name_on_tshirt') .'</p></dd> </dl>'; }else { echo $title; } }mcap666 April 2, 2015
Hi Saravana,
Many thanks for the code. Is it possible to put the custom field/text input on the Cart page?
Cheers.
Saravana Kumar K April 3, 2015
Yes you can, by using
woocommerce_cart_item_namefunction render_text_field_on_cart_item( $title = null, $cart_item = null, $cart_item_key = null ) { if( $cart_item_key && is_cart() ) { echo $title. '<dl class=""> <dt class="">Your Text Field : </dt> <dd class=""><input type="text" name="'. $cart_item_key .'_your-cart-item-text-field" value="" /></dd> </dl>'; }else { echo $title; } } add_filter( 'woocommerce_cart_item_name', 'render_text_field_on_cart_item', 1, 3 );and save the those custom cart fields to session in order to use them later ( at checkout & order meta ) using
woocommerce_before_calculate_totalshookfunction save_cart_item_text( $cart_object ) { foreach ( $cart_object->cart_contents as $key => $value ) { WC()->session->set( $key."_cart_item_text", $_REQUEST[ $key."_your-cart-item-text-field" ] ); } } add_action( 'woocommerce_before_calculate_totals', 'save_cart_item_text', 1, 1 );Mcap666 April 3, 2015
Thanks very much Saravana! That’s great and is working well. Sorry to ask for more, but can you let me know the code to render it on the checkout & order meta please? I can’t seem to get that working…
Lidia September 1, 2017
Hi,
Did you edit the fields in the shopping cart? I’m not sure how to apply what it says Saravana.
Could you help me, please?
Thanks!
rahul April 2, 2015
hii saravana kumar i want to add file upload in each product page can you help me i want to upload a zip folder on each product page please give your kind suggestion for this.
Saravana Kumar K April 3, 2015
Yes you can, at
woocommerce_before_add_to_cart_buttonhookechoyour file input tag ( like any other fields shown in theadd_name_on_tshirt_field()function ) and add a call back function forwoocommerce_add_to_carthook and do your file uploading task there ( there are plenty of tutorials available for that like this one )m schmitz March 25, 2015
hi, sorry for bothering you again,
Everything works fine for me only this part doesn’t work:
function render_meta_on_cart_item( $title = null, $cart_item = null, $cart_item_key = null ) { if( $cart_item_key && is_cart() ) { echo $title. ' Aantal : '. WC()->cart->session( $cart_item_key.'_aantal') .' Enveloppen : '. WC()->cart->session( $cart_item_key.'_enveloppen') .' Tekst voorkant : '. WC()->cart->session( $cart_item_key.'_tekstv') .' Tekst binnenkant rechterkant : '. WC()->session-> get( $cart_item_key.'_tekstl') .' Tekst binnenkant rechterkant : '. WC()->session->get( $cart_item_key.'_tekstr') .' Tekst achterkant : '. WC()->session->get( $cart_item_key.'_teksta') .' '; }else { echo $title; } } add_filter( 'woocommerce_cart_item_name', 'render_meta_on_cart_item', 1, 3 );function render_meta_on_checkout_order_review_item( $quantity = null, $cart_item = null, $cart_item_key = null ) { if( $cart_item_key ) { echo $quantity. ' Aantal : '. WC()->session->get( $cart_item_key.'_aantal') .' Enveloppen : '. WC()->session->get( $cart_item_key.'_enveloppen') .' Tekst voorkant : '. WC()->session->get( $cart_item_key.'_tekstv') .' Tekst binnenkant rechterkant : '. WC()->session->get( $cart_item_key.'_tekstl') .' Tekst binnenkant rechterkant : '. WC()->session->get( $cart_item_key.'_tekstr') .' Tekst achterkant : '. WC()->session->get( $cart_item_key.'_teksta') .' Tekst achterkant : '. WC()->session->get( $cart_item_key.'_extrawensen') .' '; } } add_filter( 'woocommerce_checkout_cart_item_quantity', 'render_meta_on_checkout_order_review_item', 1, 3 );Do you have any idea?
kind regards
Saravana Kumar K March 25, 2015
Looks fine except this
WC()->cart->sessiononrender_meta_on_cart_item(), It should beWC()->session->get, also you have many custom fields, which might make it hard to maintain yourfunctions.phpYou can try WC Fields Factory to create and maintain custom fields and you would only needwoocommerce_before_calculate_totalshook to alter the price.amit March 25, 2015
hi, how can I make this field display only in a specific product category ? and you have also mentioned how to add custom fields for a particular product category but after doing this there is a blank label appear ( that is “Name On T-Shirt : ” ) i also want to hide this label from all other sections like from session, order, cart page and from back-end orders also. how can i do this ?
Saravana Kumar K March 25, 2015
Amit thanks for pointing out, I have updated the article. I have also developed a wordpress plugin for the exact purpose WC Fields Factory
amit March 25, 2015
thanks for the plugin its amazing . but i have one problem actually i have already did all the functionality according to your post in my function.php file. please have a look my site : , here i want grip-tape option: (apply grip tape for me or i’ ll apply it for myself). i have finished all the things and i want the same design as in my site so i only want to hide this grip-tape option: label from all other sections like from session, order, cart page and from back-end orders for any other category products. how can i do this ? i have removed it from product detail page now i only want to remove it from rest of the pages when user add to cart any different category products.
amit March 25, 2015
my site link : http://active8sports.com/notlive/?product=real-aultz-overdose-low-pro2-8-12-skateboard-deck
Saravana Kumar K March 25, 2015
Hi Amit, I have already updated the following snippets
save_name_on_tshirt_field(),render_meta_on_cart_item(),render_meta_on_checkout_order_review_item(),tshirt_order_meta_handler()with additional condition. just update your snippets again, you will be fine.Pingback: WC Fields Factory - a wordpress plugin to add custom fields to woocommerce product page - Sarkware
suryadilaga March 18, 2015
Hi
How to implement this tutorial if we want to add a different text field on every product page. For example, in product A we only put a Name text field, but in product B we put Name, Address, and Phone text field.
Regards,
Suryadilaga
Saravana Kumar K March 18, 2015
Hi, have you looked at this section “Custom Fields for Particular Product Category ( or for a particular product )” – at the end of the article. There I have mentioned how to add custom fields for a particular product or for a particular product category.
Maxi March 13, 2015
Sorry man, but i have a last question and i dont find the way to make it work, it is possible to change the price of the item depending on the custom field? For example: i have a to calculate a new price and show in the checkout for the item if the lenght of the text in the name-on-tshirt field is bigger then 20 characters, there is any way to do that?
Saravana Kumar K March 13, 2015
Yes it is possible, using
woocommerce_before_calculate_totalshook you can dynamically alter the price, I have an article for the exact purpose.Maxi March 14, 2015
excellent!!! i will take a look of that!!! thanks man you are the f**** boss
Maxi March 12, 2015
Sorry man, i was forgotten to put the function “woocommerce_add_order_item_meta” in the functions.php and now the custom field appears in the detail of the order list, (my bad) thanks anyway
Pingback: Add custom fields to woocommerce product archive page with ajax support - Sarkware
caroline March 11, 2015
Hi,
Is it possible @checkout page to show fields in their respective category and product title?
Sample:
category1 title to field1
category2 title to field2
By the way, your post was very helpful.
Regards,
Caroline
Josh March 11, 2015
Hi, I contacted you awhile back regarding the text area, I’m sorry but it didn’t seem to work. I configured on the following way
<blockquote cite="/**
* The following hook will add a input field right before "add to cart button"
* will be used for getting Name on t-shirt
*/
function add_name_on_tshirt_field() {
echo '
Name On T-Shirt
‘;
}
add_action( ‘woocommerce_before_add_to_cart_button’, ‘add_name_on_tshirt_field’ ); “>
Josh March 11, 2015
Hi, I contacted you awhile back regarding the text area, I’m sorry but it didn’t seem to work. I configured on the following way /**
* The following hook will add a input field right before “add to cart button”
* will be used for getting Name on t-shirt
*/
function add_name_on_tshirt_field() {
echo ‘
Name On T-Shirt
‘;
}
add_action( ‘woocommerce_before_add_to_cart_button’, ‘add_name_on_tshirt_field’ );
ronron March 10, 2015
Hi,
This post really helped me. I have one query though how can I make this field display only in a specific product category. Any answers would be much appreciated.
Many thanks!
ronron
Saravana Kumar K March 10, 2015
Hi ronron,
Add the following snippet into
add_name_on_tshirt_field()hookif( get_the_title() == "Your Product Title" ) { echo 'Your custom fields'; }for categories
if( has_term( array('term1', 'term2', 'term3'), 'product_cat' ) ) { echo 'Your custom fields'; }ronron March 11, 2015
Awesome! Thanks much…
Really made my day.
/ronron
Saravana Kumar K March 11, 2015
Hi, you should also have to update your validation ( if you had ) hook as well ( see the bottom of the article ).
Maxi March 10, 2015
Hi! Your tutorial is great man, its just i was looking for,… i have an extra question for you… it is possible to see the custom input in the order details in the woocommerce admin? I was looking a function to help me with that but i dont find anything to show the data in the order, and i need to see the extra field i create, thanks man
Saravana Kumar K March 10, 2015
Hi Maxi,
You want the custom input field for the entire order ( ex.. order note ) or for each order line item.?
Jenny March 10, 2015
Hello Saravana,
Thanks for the great tutorial! I’m trying to use this feature on product listing page (content-product.php). For some reason the input field is not showing on the product listing page.
The input is showing on the product detail page, but I’m not able to pass the validation after I input content and submit.
Any ideas what is happening and how to fix?
Thanks!
Jenny
Saravana Kumar K March 10, 2015
Hi Jenny,
This article has been written for adding custom fields only for product details page. I am planning to write another article for adding custom fields to the product archive page ( with Ajax support ).
regarding the validation you might have to look into
'woocommerce_add_to_cart_validation'hook that’s where the validation is happening. here it would betshirt_name_validation()Jenny March 11, 2015
Yes, please. I look forward to see your article on product archive page. Do you have a timeframe for that?
Thanks so much!
Saravana Kumar K March 12, 2015
Here you go Custom fields on product archive page
Josh March 6, 2015
HI,
Can I know if there is a possibility to make the input box bigger, for something like an “description of a product”?
Thanks Heep’s!
Saravana Kumar K March 9, 2015
Hi Josh,
You can use
textareainsteadinput[type=text]( in fact you can use any valid HTML control )Ryan March 6, 2015
Thank you! Exactly what I was looking for!!!
Jag_durst March 5, 2015
Thanks for sharing your work,
i just want to know if there is a way to show it only on certain products or category ?
thx
Saravana Kumar K March 6, 2015
Hi,
Add the following snippet into
add_name_on_tshirt_field()hookif( get_the_title() == "Your Product Title" ) { echo 'Your custom fields'; }for categories
if( has_term( array('term1', 'term2', 'term3'), 'product_cat' ) ) { echo 'Your custom fields'; }Jag_durst March 6, 2015
Thanks for your answer, it’s exactly what i needed but i got an other problem.
i’ve used the snippet for categories and create a categorie “customisable”.
For customisable product there is no problem,
but when i try to add a non customisable product to cart i got the error message :
“Please enter a Name for Printing…”
i tried several way to make it work but did not find the solution
any idea of how to succed ? ^^
thx again
jag
Saravana Kumar K March 9, 2015
Hi, you need add the following condition in
tshirt_name_validation()function tshirt_name_validation( $flaq, $product_id, $quantity, $variation_id, $variations ) { if( get_the_title( $product_id ) == "Your Product Title" ) { if ( empty( $_REQUEST['name-on-tshirt'] ) ) { wc_add_notice( __( 'Please enter a Name for Printing…', 'woocommerce' ), 'error' ); return false; } } return true; } add_action( 'woocommerce_add_to_cart_validation', 'tshirt_name_validation', 1, 5 );Petter February 26, 2015
Hi!
What I could see, the field don´t show up anywhere in the order in WooC, or in the order email. How could I fix this?
Saravana Kumar K March 4, 2015
Hi Petter,
The method won’t work if you add your product to cart using Ajax ( I haven’t tested it ). I am planning to update this article to work with Ajax too.
weilin February 26, 2015
Hello, thank you very much for your methodology, I want to add the commodity page now, in the virtual and download options next to add an option to control the text box to display or hide, because customers custom information does not support certain commodities, so can achieve very much looking forward to your reply?
Rajiv Sharma February 25, 2015
Great work…would follow your codes and learn from you..
Thanks
Mark February 18, 2015
Thank you for this post, if I may ask does this also work on add to cart using ajax.?
Thank you!
Regards,
Mark
Saravana Kumar K March 4, 2015
Hi sorry for the delayed response, I will update the article soon.
james February 12, 2015
Hello This is Great thank you quick question
Is there a way in which I can have this only showing on certain products?
Thank you so much in advance 🙂
James
Aleksandr Levashov February 10, 2015
This code will group cart items with same custom data:
function my_woocommerce_add_cart_item_data($cart_item_data) { $cart_item_data['custom_data'] = $_REQUEST['custom_data']; return $cart_item_data; } add_filter('woocommerce_add_cart_item_data', 'my_woocommerce_add_cart_item_data');Paul Moreton February 3, 2015
Hi,
I’m back 🙂 Thanks once again for all your help at the start of the year. It enabled me to launch my site and I am now actively receiving orders!
Can I ask if it’s possible to have different custom fields show on different product pages? If so can you please assist me in how I would do this? What I’m achieve is this…
On my product page I have birthday, anniversary and valentines day. Each product has two custom fields – Name & Date. The valentines day product doesn’t need a date field as it always falls on the same day every year. Therefore for this product I’d like to remove the Date field.
Thanks in advance
Kind regards
Paul
Saravana Kumar K February 6, 2015
Hi Paul, that’s easy you can do some thing like this
function add_name_on_tshirt_field() { if( get_the_title() == "your product title" ) { // your special custom fields } else { // your normal custom fields } }Paul Moreton February 7, 2015
Thanks once again for your help, I appreciate it a lot 🙂
Where you say “your product title” would this be the individual product page UR?
Cheers
Paul
Saravana Kumar K February 7, 2015
Yes, the product title, to which you wanted a different set of custom fields.
fishing lovers January 30, 2015
You ave made some really good points there. I looked on the net for more info about the issue and found most individuals will go along with your views on this site.
Tian January 15, 2015
If a particular product is sold out, anyway we can hide the fields from showing?
Saravana Kumar K January 15, 2015
Yes you can, do some thing like this,
place the below code in
add_name_on_tshirt_field()global $post; if( get_post_meta( $post->ID, '_stock_status',true ) == 'outofstock' ) { //do your stuf here }tian January 15, 2015
This will only work if the product has no variation, but products that has variations, i am unable to get the ID as it keeps retrieving the main product ID. Please advise. Thanks!
Jamez January 11, 2015
Hi Saravana Kumar.
This sounds like a perect solution to a problem I simply couldn’t solve nor have the skills to be able to!
I can’t find the complete final solution code ? would you mind mailing it to me please?.
I hope to modify the code for a differnet purpose, i.e club membership, variables = New member, Existing member, and if non member a fee applies, if existing member, just state Existing. I am hoping to add variations via drop box or maybe radio buttons and pass this on to cart as with T shirt example
Thank you very much in advance
Saravana Kumar K January 12, 2015
Hi Jamez,
Here is the complete source
Johan van Zijl January 11, 2015
Thank you, was just the item I was looking for. Can you explain how to get this extra field in the email which is send to the seller and customer?
Johan van Zijl January 11, 2015
Sorry was a typing error it is there now!
tian January 4, 2015
Hi Saravana Kumar,
Firstly i like to thank you for this marvelous tutorial. It helped me use this function, without spending money on paid plugins. I also managed to display the fields only on specific variation products that i want it to show.
I would like to know if field validation is possible? Eg: make it a required field before a user is able to add to cart. Please advise thank you 🙂
Saravana Kumar K January 4, 2015
Hi Tian,
I have updated the article, validation functionality has been added
tshirt_name_validation().Tian January 5, 2015
Thank you Saravana Kumar! Nice 🙂
zee January 30, 2015
Validation function is not working for multiple custom fields. It keeps showing you the error, even though the field is not empty. Can you please help.
This is my code:
function tshirt_name_validation() { if ( empty( $_REQUEST['name-on-tshirt'] ) ) { wc_add_notice( __( 'Please enter a Name for Printing…', 'woocommerce' ), 'error' ); return false; } return true; } add_action( 'woocommerce_add_to_cart_validation', 'tshirt_name_validation', 1, 5 );Saravana Kumar K January 30, 2015
Hi,
The validation code should work for multiple fields too. you just have to add appropriate
ifcondition likeif ( empty( $_REQUEST[‘field-one’] ) ) { wc_add_notice( __( ‘Please enter a Fields One’, ‘woocommerce’ ), ‘error’ ); return false; } if ( empty( $_REQUEST[‘field-two’] ) ) { wc_add_notice( __( ‘Please enter a Fields Two’, ‘woocommerce’ ), ‘error’ ); return false; }zee January 30, 2015
Thanks for the quick reply, but it’s not work. I know its me, not really bright in coding 😉 It gives you the first error message, though the fields are not empty.
Here’s my code, can you please check what I am doing worng:
function multiple_field_validation() { if ( empty( $_REQUEST['field-one'] ) ) { wc_add_notice( __( 'Please enter your name…', 'woocommerce' ), 'error' ); return false; } if ( empty( $_REQUEST['field-two'] ) ) { wc_add_notice( __( 'Please enter your title…', 'woocommerce' ), 'error' ); return false; } return true; } add_action( 'woocommerce_add_to_cart_validation', 'multiple_field_validation', 1, 5 );Thanks
zee February 2, 2015
Can you please update the ‘multiple custom fields’ complete source file with validation function? Please, please!!
Saravana Kumar K February 2, 2015
Hi Zee,
It’s been updated.
zee February 2, 2015
Kumar, my friend, you are awesome!!!! Many thanks!!!
zee February 3, 2015
Again, thank-you for quick reply and fixes.
I have came across one more hurdle. My shop’s re-order functionality is not working. Do you think it’s fixable with your magic coding?
Thanks,
gabrielle January 4, 2015
Hi, @Sark after few weeks of searching i finally find your post,and it works for me , its GREAT!, but ts really late in my GMT and i’m litttle blind, where is updated version of article? I try add more input fields , with the same results like Paul, sorry for bother you 🙂 I will fight to the death until i finish this
I send you e-mail about second method for this tutorial,but not working for me, maybe useful for something, who knows…
Saravana Kumar K January 4, 2015
Hi Gabrielle,
No problem, i will send you the complete code for adding multiple fields in Woocommerce Product Page.
Saravana Kumar K January 4, 2015
Hi,
1) The lowercase letter problem, just remove the
sanitize_title()fromsave_name_on_tshirt_field()like this2) That “only shows the latest input values” problem, you can find the update at the end of the article under Update section.
Sandie March 25, 2015
Hi,
Thanks a lot for your tutorial, what a great work !!! It’s working very well with one field.
But i should be blind too, i don’t find the updated code for multiple fields… Could you send me the complete code please ?
Thanks again !
Saravana Kumar K March 25, 2015
Hi Sandie,
Here is the functions.php for multiple fields. you might also wanna take a look at this plugin WC Fields Factory developed by me for the same purpose.
Sandie March 26, 2015
Ok, thanks for your plugin, it’s what i need ! 🙂
Just a question : i would like to have a text field for number plate like this : AB-123-CD, is it possible to have fixed “-” ? Or should i do 3 fields with “-” between (but aligned) ?
Thanks if you can help me (and sorry for my english 😉 )
rasib January 2, 2015
hi saravana can u plx let me know how to add text field in cart page ??
Saravana Kumar K January 2, 2015
Hi Rasib,
You wanted to add text field on each cart line item.? or just an extra text field on cart page.?
rasib January 5, 2015
yes but i did it i use the hook and it works thnks mate
rasib January 5, 2015
Saravana i use this hoook woocommerce_cart_item_subtotal to add field but it override the total col i want to add field next to subtotal
Saravana Kumar K January 5, 2015
Hi Rasib,
You need to append your input field with sub total.
your hook function should look like this,
function display_fieldd ( $cart_subtotal, $compound, $obj ) { echo $cart_subtotal. '<br/><input type="text" value=""/>'; } add_filter ( "woocommerce_cart_subtotal", "display_fieldd");Paul Moreton January 1, 2015
Your update worked first time! You’re amazing 😀 Thank you so much for your help. I looked high and low for support with adding this functionality. You my friend are a life saver. Great way to start the new year. Now to launch my site. All the best for 2015.
Kind regards
Paul
Saravana Kumar K January 1, 2015
I am glad it helped. Happy New Year…
Paul Moreton December 30, 2014
Amazing thanks of much for your reply. The multi custom file on a product page now works 😀
Sadly if I add more than one of the same product, it only shows the latest input values from my custom fields in cart page. Here’s my link of my test page – http://forgetfulmr.com/forgetful-mr-birthday-anniversary-subscription-basket/ – any ideas?
Thanks so much for your help – I really appreciate it.
Kind regards
Paul
Saravana Kumar K December 30, 2014
Hi paul,
I got your problem, i have updated the article, you can find the solution under “Update” section.
karthik December 29, 2014
Hey,,, Great…. this was more helpful … Thanks:)
Saravana Kumar K December 29, 2014
I’m glad it helped.
Paul Moreton December 28, 2014
Also is there an easy way to add a second custom data field on each product page?
Kind regards
Paul
Saravana Kumar K December 29, 2014
Hi paul,
Yes you can pass multiple values as an array, change the
add_name_on_tshirt_field()as following.change
save_name_on_tshirt_field()as following,use appropriate key to render these multiple data in cart table and order review table.
finally change
tshirt_order_meta_handler()as following,hope it will help, if you have any difficulties let me know.
Sark.
Paul Moreton December 30, 2014
Amazing thanks of much for your reply. The multi custom file on a product page now works 😀
Sadly if I add more than one of the same product, it only shows the latest input values from my custom fields in cart page. Here’s my link of my test page – http://forgetfulmr.com/forgetful-mr-birthday-anniversary-subscription-basket/ – any ideas?
Thanks so much for your help – I really appreciate it.
Kind regards
Paul
Paul Moreton December 28, 2014
Thanks for posting this article. It is exactly what I’ve been looking for!
One minor thing – when adding two of the same products, with different variables (name 1 and name 2) it only remembers the variable of the last added product. Any thoughts?
Kind regards
Paul
Saravana Kumar K December 29, 2014
Hi paul,
i have updated the article, you can find the solution under “Update” section.