In this article we will see how to add a donation box on the checkout page, using woocommerce custom Cart Fee option.
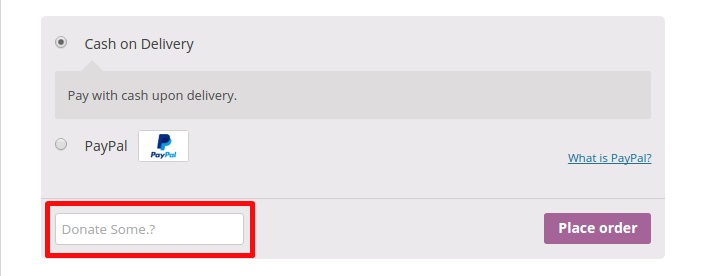
Let’s add a text box for collecting donation amount before the Place Order button on Checkout page. place the below snippet in your functions.php
function custom_donation_form() { ?>
<input type="number" name="donation_amount" class="input-text" style="display: inline-block !important; width: auto !important;" placeholder="<?php echo esc_attr( 'Donate Some.?', 'woocommerce' ); ?>" value="" />
<?php
}
add_action( 'woocommerce_review_order_before_submit', 'custom_donation_form', 99 );
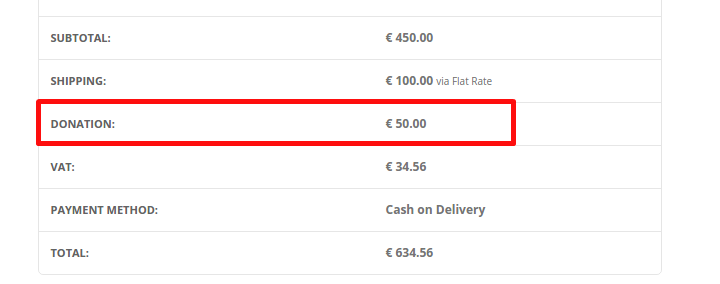
Ok we have added donation text box on the checkout page, let’s check if user has entered any amount as a donation, while he placing the order, if (s)he does then add that amount as cart fee.
function donation_add_fee( $cart ) {
if( isset( $_REQUEST["donation_amount"] ) && !empty( $_REQUEST["donation_amount"] ) ) {
if( is_numeric( $_REQUEST["donation_amount"] ) && $_REQUEST["donation_amount"] > 0 ) {
WC()->cart->add_fee( "Donation", $_REQUEST["donation_amount"], true, "" );
}
}
}
add_action( 'woocommerce_cart_calculate_fees', 'donation_add_fee', 1 );




tarik March 8, 2022
it’s work like sharm
big thanks
jay May 3, 2021
Hi Saravana,
You are doing good !
Here i am just beginner in woocommerce – wordpress shopping cart, in that i would like to add a field for donation to a non profitable charity, but its displaying like what you are here mention, but i could not able to add the sum amount in the billing. Could you please kindly guide me to solve it.
Here im looking for your valuable reply.
Regards,
Jay.
Viktor December 14, 2020
Hi Kumar,
Is there a way to add this donation field before the payment (PayPal gateway) and have an update button next to the field. If a user adds the amount in the field, he would press the update button to add the amount to the total. Then proceed with Pay pal.
Thanks
Viktor
colin November 13, 2017
Hi, How can I add the date selector on the checkout page and not on the product page. So, a buyer buys a few products but doesnt select a delivery date untill they are on the checkout page. Thanks. Look at bluebellscrieff.co.uk/online-shop
Saravana Kumar K November 21, 2017
The below snippet will inject a datepicker in the check out page (Make sure the jquery ui datepicker is enqueued, usually they are)
function custom_delivery_date_form() { ?> <input type="text" id="delivery_date" name="delivery_date" class="input-text" style="display: inline-block !important; width: auto !important;" placeholder="<?php echo esc_attr( 'Delivery Date', 'woocommerce' ); ?>" value="" /> <script type="text/javascript"> (function($){ $(document).ready(function() { $("#delivery_date").datepicker(); }); })(jQuery); </script> <?php } add_action( 'woocommerce_review_order_before_submit', 'custom_delivery_date_form', 99 );The below snippet adds the Delivery Date as order meta
function add_delivery_date_order($_item_id, $_values, $_cart_item_key) { if (isset($_REQUEST["delivery_date"])) { wc_add_order_item_meta($_item_id, "Delivery Date", $_REQUEST["delivery_date"]); } } if (version_compare(WC()->version, '3.0.6', '<')) { add_action('woocommerce_add_order_item_meta', array($this, 'add_delivery_date_order'), 1, 3); } else { add_action('woocommerce_new_order_item', array($this, 'add_delivery_date_order'), 1, 3); }I haven’t tested though, I hope you could have a basic idea from this snippets.
Rolen Sian June 8, 2016
Wow! Nice one, how about adding a dropdown on checkout page and add fee everytime dropdown changes?
Saravana Kumar K June 8, 2016
Hi, I guess the same snippets would work for your scenario too right.? except you need to update
custom_donation_form()to addselectbox instead ofinput.Viktor May 25, 2016
Is it possible to add this donation box to a specific product page? Thanks
Saravana Kumar K May 27, 2016
Yes it is
function add_donation_field() { echo '<table class="variations" cellspacing="0"> <tbody> <tr> <td class="label"><label>Gift Wrap It</label></td> <td class="value"> <input type="number" name="donation_amount" placeholder="'. esc_attr_e( 'Donate Some.?', 'woocommerce' ) .'" value="" /> </td> </tr> </tbody> </table>'; } add_action( 'woocommerce_before_add_to_cart_button', 'add_donation_field' ); function save_donation_fee( $cart_item_data, $product_id ) { if( isset( $_POST['donation_amount'] ) && $_POST['donation_amount'] != "" ) { $cart_item_data[ "donation_amount" ] = $_POST['donation_amount']; } return $cart_item_data; } add_filter( 'woocommerce_add_cart_item_data', 'save_donation_fee', 99, 2 ); function donation_add_fee( $cart ) { foreach ( WC()->cart->cart_contents as $key => $value ) { if( isset( $value["donation_amount"] ) && is_numeric( $value["donation_amount"] ) && $value["donation_amount"] > 0 ) { WC()->cart->add_fee( "Donation", $value["donation_amount"], true, "" ); } } } add_action( 'woocommerce_cart_calculate_fees', 'donation_add_fee', 1 );