Field hide and show depends on user interaction.
How to Setup
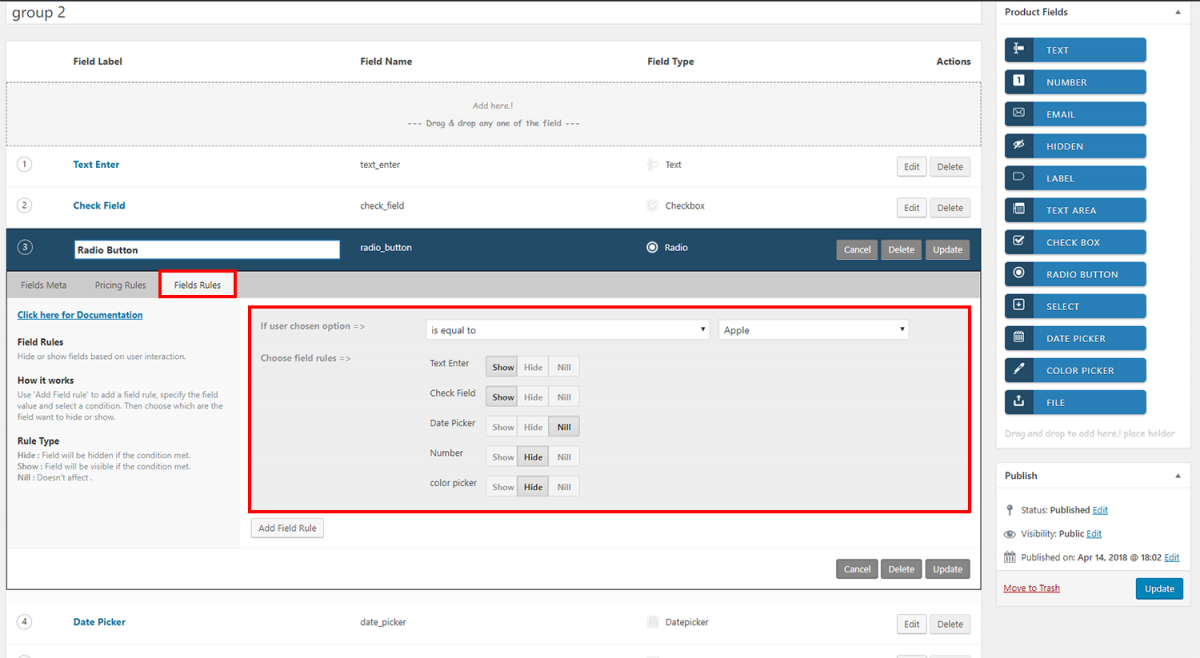
Once you have created the field and click on edit button on the field that you wanted to configure field rules. Now you can see the third tab (Field Rules) on the factory view.
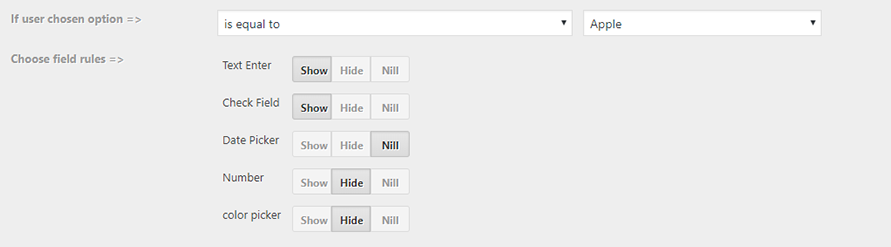
- Expected Value : Specify (or choose) the values that has to be matched against User Value.
- Operator : Choose the compare operator
- Choose field rules : : Select which option needed.
Hide : Field will be hidden if the condition met.
Show : Field will be visible if the condition met.
Nill : Doesn’t affect .
Here is the list of supported operators.
| Operators | Rules |
|---|---|
| Equal To (==) | Expected Value and User Value has to be equal (same). Applicable for both String as well as Numeric values. |
| Not Equal To (!=) | Expected Value and User Value has not to be equal (not same). Applicable for both String as well as Numeric values. |
| Greater Than (>) | User Value must be Greater than the Expected Value. Applicable only for numeric values. |
| Greater Than or Equal To (>=) | User Value must be Greater than or Equal to the Expected Value. Applicable only for numeric value. |
| Less Than (<) | User Value must be Lesser than the Expected Value. Applicable only for numeric values. |
| Less Than or Equal To (<=) | User Value must be Lesser than or Equal to the Expected Value. Applicable only for numeric value. |
| Only Has These |
Let’s assume the expected option is “Red”. If a check box group has 3 options (Red, Green and Blue) and if User selected only Red option (no other option has to be selected) then this rule will succeed. |
| Has Also These |
Let’s assume the expected option is “Red”. If a check box group has 3 options (Red, Green and Blue) and if User selected options includes Red (User can also select other options) then this rule will succeed. |
| Any of These |
Let’s assume the expected options are “Red” and “Blue”. If a check box group has 3 options (Red, Green and Blue) and if User selected only Blue option (User has to select either “Red” or “Blue” or Both) then this rule will succeed. |
| Days | If user selected date is a one of these spedific day (sun, mon, tue, wed, thu, fri, sat) then this rule will succeed. |
| Specific Dates | If user selected date is a specific Date, ( eg. 07-12-1985 ) then this rule will succeed. |
| Weekends Weekdays | If user selected date is in week ends (or week days) then this rule will succeed. |
| Specific Date (Each month) |
Expected date is 07, 08. If user selected date is either 07 or 08 (regardless of Month & Year) this rule will succeed. |
Note: Expected value is the value specified by the store admin while creating Field rules.
Note: User Value is the value given by the end user for a particular field, while adding product to the cart.
Here is the list of supported field types for field rules.
| Field Type | Supported Operators |
|---|---|
| Text | Equal To (==), Not Equal To (!=) |
| Text Area | Equal To (==), Not Equal To (!=) |
| Number | Equal To (==), Not Equal To (!=), Greater Than (>), Greater Than or Equal To (>=), Less Than (<), Less Than or Equal To (<=) |
| Select |
Equal To (==), Not Equal To (!=).
Following operators are applicable only if the options are numeric (which will be determined automatically based on your options) Greater Than (>), Greater Than or Equal To (>=), Less Than (<), Less Than or Equal To (<=) |
| Radio |
Equal To (==), Not Equal To (!=).
Following operators are applicable only if the options are numeric (which will be determined automatically based on your options) Greater Than (>), Greater Than or Equal To (>=), Less Than (<), Less Than or Equal To (<=) |
| Check Box | Only Has These, Has Also These, Any One Of These |
| Date Picker | Days, Specific Dates, Weekends Weekdays, Specific Date (each month) |
| Color Picker | Equal To (==), Not Equal To (!=) |





Martin Cunningham June 25, 2018
Show and hide do not seem to work correctly. I have 8 options in a select. Only 2 of the options ever work well and the rest randomly match either of the 2 that work. The 2 that work are usually the first and last options.
Aidan June 6, 2018
Unfortunately labels don’t conform to the onload rules, they show whether set to show or not.
Paranjothi August 27, 2018
Please update wcff version 3.0.1
Martin Cunningham May 10, 2018
Hi. Thank you for this update it is great. However I have a question, how do I pass a selection using woocommerce’s own dropdowns for variations. Say fr example I want an inbuilt variation to be selected and for that to then trigger the hide/show part of this update